
先輩!Webデザインスクールに通おうと思うんですが、入学前にはどんな準備をしたらいいんですか?

Webデザインスクールでは基本から応用までを学べるけど、準備をしていくことで理解度が大きく変わってくるわ。
学習を有利に進めるために、スクール入学前に準備しておいた方がいい3つの基本知識を説明するわね。
- Webデザイナーになるためにスクールに通おうと思うけど、どんな準備をすればいいの?
- Webデザインスクールに通い始める前に勉強しておくことはある?
- スクール入学まであと1週間!最低限の知識を付けていきたいけどどこまで自習していけばいいの?
Webデザインスクールへの入学を検討している人、入学が決まっている人のこういった疑問にお答えします。

結論、事前に知っておいた方がいい基本知識は
・デザインの基本原則
・コーディングの基本の役割
・基本のソフト
の3つよ。
Webデザインスクールに入る前に準備するべき3つ基本知識

先にもお伝えした通り、Webデザインスクール入学前の予習として知っておいた方が良いことは以下の3つです。
- デザインの基本原則:配置や色に関する基本の原則
- コーディングの基本の役割:Webサイト制作の際にHTMLやCSSがどのような役割を果たしているか
- 基本ソフト:Webデザインの場面で使用する必須ソフトとは
例えば料理教室に通おうとしている人が、
「生まれてこの方一回も料理したことありません。包丁?ピーラー?初めて聞きました。」
なんて人だったら、料理を教える以前の基礎の基礎からつまづいてしまいますよね。
それよりは「得意ではないですが野菜くらいは切れます。目玉焼き程度なら作れます。」という人の方が、最初の飲み込みが早そうなのは一目瞭然です。
これからスクールに通うなら、上で紹介した基本知識を知っているだけで、基礎の説明がぐんと頭に入って来やすくなります。
逆に何も分からないまま行くと、覚えることに必死になってしまったり理解するのに時間がかかり、スタートダッシュで遅れてしまうかも。
これらの基礎知識はネットで調べても簡単に手に入れられます。
できる限り予習してスクールでの学習に備えましょう。

最初でつまづかないために、必要な知識なんですね!
デザインの基本!「デザイン4原則」を知る
WebデザインやDTPデザインにはデザインの4原則というものがあります。
Webサイトのデザイン制作の際にも非常に重要な基礎で、Webデザインスクールでも必ず教えられるでしょう。
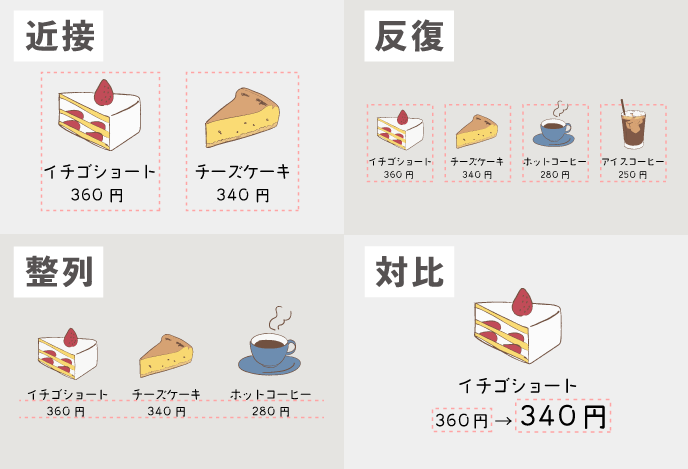
デザインの4原則とは

近接:関連性のある情報をグループ化する
反復:要素を繰り返し規則性を持たせる
整列:要素を規則的に整列させる
対比:情報に優先度つけ、違いを明確にする
デザインの基本原則はたった4つだけ。大抵のWebや印刷物のデザインは、この4つの原則をもとに作られています。
この4つをマスターすれば、Webデザインで大きな失敗をすることはありません。
逆に言うと、この4つの基本原則が守れていないと、とんでもないデザインになる可能性も…。
理屈は簡単ですが、実際にデザインで使うとなると慣れないうちはどれを使うか迷ったり、落とし込むのに時間がかかるものです。

デザインに合わせて使い分ける必要があるの。

慣れてないと忘れちゃいそうですね…
「デザインの4原則」はWebデザインの基礎となる考え方で、先の学習や制作実習、さらには実務の現場でも絶対に必要になります。
使いこなすためにも、どのようなものか知っておくことは必要です。

この基本原則は、頭で考えなくてもできるレベルまで身につけることが大切よ!
そのためには、早くから理屈を知って吸収しておくことをオススメするわ。
デザインの基本4原則を勉強するのに有名な書籍はこちら。
「ノンデザイナーズ・デザインブック」はこの界隈ではかなり有名なロングセラー。
さまざまなデザインの現場で汎用的に使える知識としてデザインの基本を学べます。
まずは基本を網羅的に知りたい!という初心者の方にオススメです。
コーディングの基本の役割を知る
Webサイトのコーディングがカリキュラムに入っているなら、コーディングの基本用語は知っておいた方が良いでしょう。
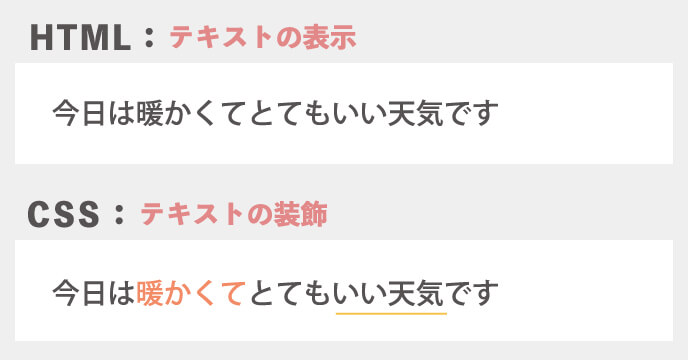
例えばHTMLとCSSなら、
HTML:Webサイト上にテキストを表示させる
CSS:テキストを装飾したり、位置を動かしたりする
という役割があります。

「HTML、CSS、phpとはどのようなものか、それらを使って何ができるのか。」程度でもOKです。
あくまで「どんな道具でどんな時に使うか」を知っておけば大丈夫なので、「使い方」はスクールでしっかりと学んでください。
HTMLやCSS、phpの役割などは、ネットで調べれはすぐに出てきます。
筆者がスクールに通い初めの頃によく利用していたサイトはこちらです。
こちらのサイトはWebデザインについての記事が豊富で、HTMLやCSSの基本からかなり分かりやすく説明してくれています。
また、こちらのProgate(プロゲート)では無料でコーディングやプログラミング言語の学習ができます。
HTML、CSSnoコースを修了すると見本ページを作るところまで行けますよ。
細かく単元が分かれていて順を追って学習できます。時間に余裕のある方や応用編を学習したい方にはオススメです。
イラレ・フォトショなど基本のソフトを知る

Webデザインをするにあたって欠かせないソフトはいくつかありますが、ここではIllustrator(イラストレーター)とPhotoshop(フォトショップ)を上げます。
どちらも、画像加工や制作に使うソフトです。スクール入学前に使い方を完全にマスターしていく必要はありません。「こういう時に使うんだな」程度の知識でもOKです。
必須ソフト①:Illustrator
図やロゴ制作、バナー制作によく使います。Illustratorでは拡大縮小をしても荒くならないベクター線を使って正方形や円を簡単に作れるため、図形やロゴの制作にはもってこいです。
また、Webサイトのデザインの元となるデザインカンプを制作する際にも、Illustratorが使用されます。
Illustratorは写真の加工以外のほぼ全てのデザイン業務が行える、まさに必須ソフトです。
必須ソフト②:Photoshop
Photoshopはイラストを描くのに使用されたりもしますが、デザインの現場では主に写真の補正や、切り抜き、合成を行うために使用します。
Photoshopでは暗い写真を明るく補正したり、人物のみを背景から切り抜いて別の背景に合成したり出来ます。
Webサイトで使用する見栄えのいい写真を用意するためにPhotoshopは必須です。
IllustratorとPhotoshopは共にAdobeのソフトで、サブスクリプションで利用することができます。
スクール入学後でも結構なので、可能な方は自分のパソコンでも使えるようにすることオススメします。
場合によっては学割を使える対象にもなるので、この機会に環境を整えましょう。
Adobe Creative Cloudのコンプリートプランでは、IllustratorとPhotoshop以外にも「Dreamweaver(ドリームウィーバー)」(Webサイトのコーディングが行える)や、「XD」(サイトのワイヤーフレームを簡易的に作れる)などの様々なソフトを、サブスクリプション形式で使い放題で利用できます。
まとめ:Webデザインスクールに通う前に基本知識を知っておこう!
Webデザインスクールでは基礎から応用までを一通り学ぶことができる反面、それだけの学習量を短期間でこなす必要があります。
そのため、基礎知識の部分はカリキュラムも駆け足になりがちです。
事前に最低限の基礎知識を身につけていくことで、学習に置いていかれることもなく余裕を持ってカリキュラムを進めることができるでしょう。
また、基礎を理解できているかどうかでその後の学習の理解度や成果に大きな差が出てきます。

スタートダッシュを切るためにも、しっかり準備をして入学に臨みましょう!





コメント